Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse ornare at quam non convallis. Proin iaculis vestibulum lorem, eget consequat urna dapibus vitae. Mauris non lacus a nunc suscipit vehicula eget sit amet mi. Nulla facilisi. Sed ultrices sem ex, at facilisis nibh porttitor eget. Aenean sed vulputate orci.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Morbi sed lectus dictum, interdum tellus vel, vulputate justo. Sed pretium faucibus lorem, in viverra leo imperdiet eget. Curabitur tempor turpis cursus, porta leo quis, gravida arcu. Nullam sit amet lectus dignissim ligula maximus molestie. Nullam sodales nisl sit amet purus eleifend, eget molestie lectus ultricies. In odio sem, consequat in tincidunt quis, vulputate in eros. Fusce a leo mattis, tempus nunc sit amet, eleifend purus. Donec pulvinar arcu quis ipsum dictum hendrerit. Cras faucibus tortor vel magna interdum, hendrerit volutpat lacus mollis.
How to achieve this?
With the Gutenberg editor
How to insert a diagram and set-up a position is described in the Chess diagram example.
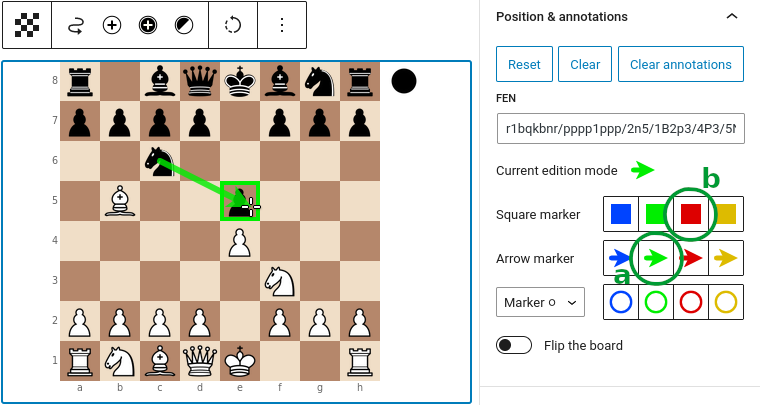
To insert an arrow marker, click on one of the arrow marker button (a) in the right panel, and drag-drop the arrow on the board between the two wanted squares. To remove the arrow marker, repeat the same operation a second time.

To insert a square marker, click on one of the square marker button (b) in the right panel, and then click on the board square to mark. Again, repeat the same operation a second time to erase the marker.
With the classic editor
How to insert a diagram and set-up a position is described in the Chess diagram example.
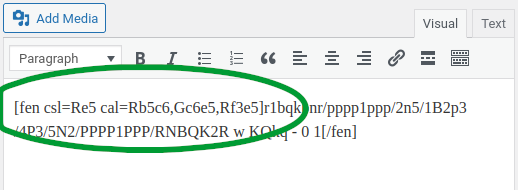
Square and arrow markers can be added by setting the csl=... and cal=... attributes on the [fen]...[/fen] shortcode.

The syntax for defining the markers in the same as the one used in PGN games: see the dedicated page for more details on this syntax.